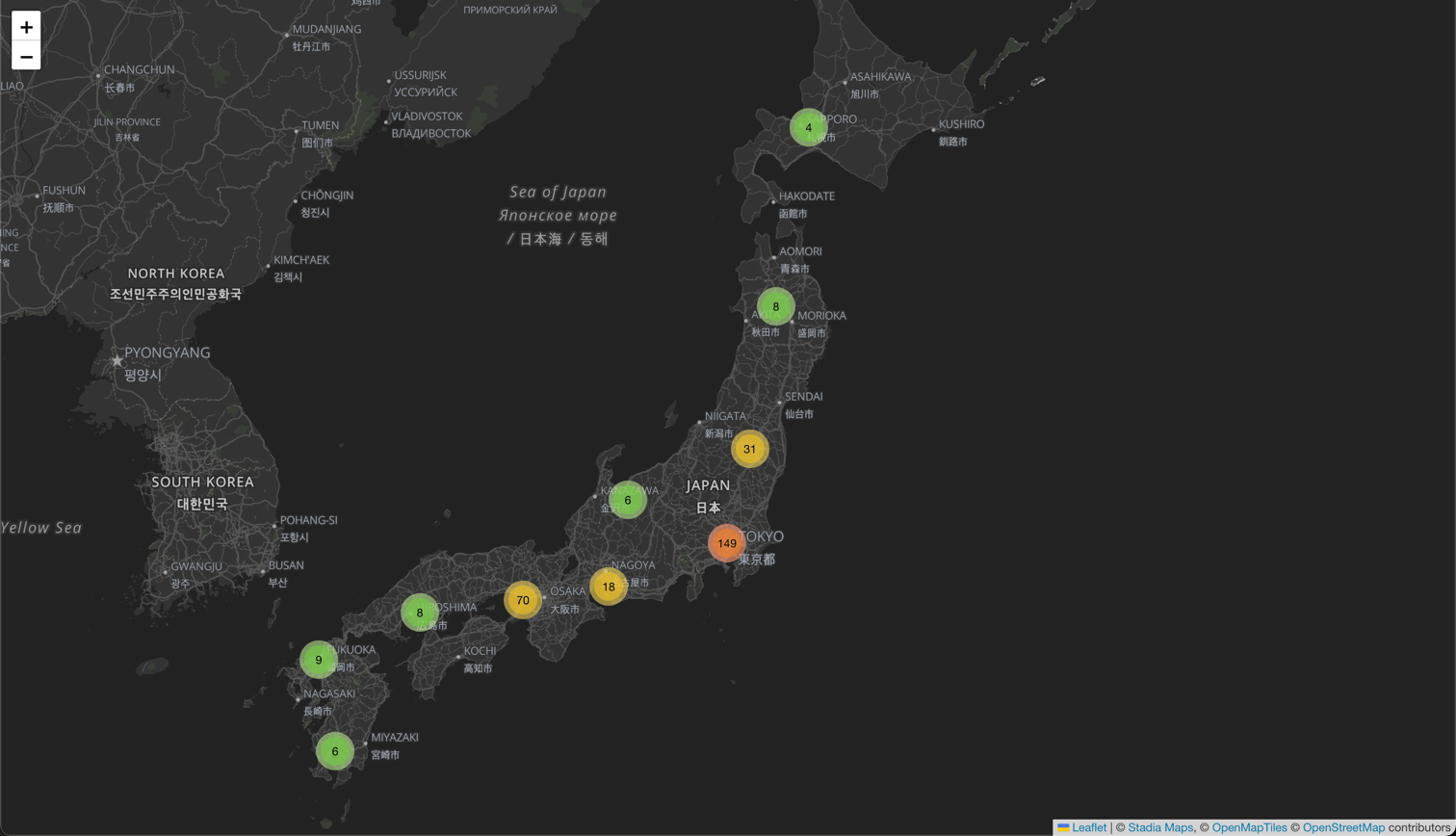
React + Redux + Leaflet + TurfJS: Building a Density Based Clustering (DBSCAN) App with the almighty HERE Maps Places API » GIS • OPS
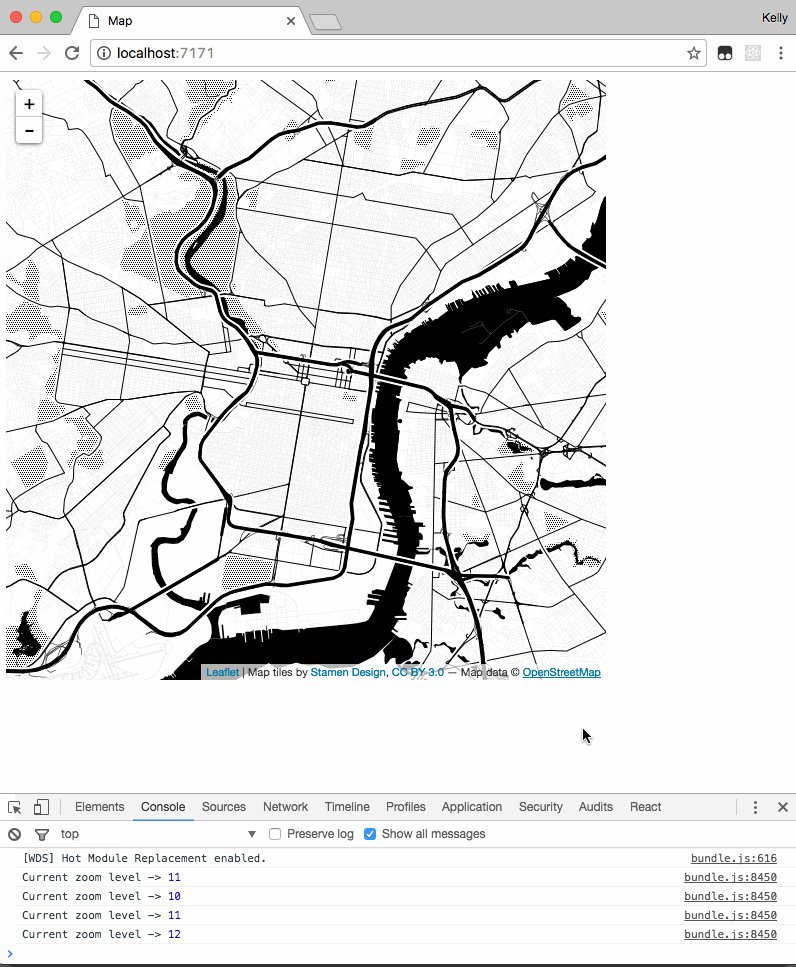
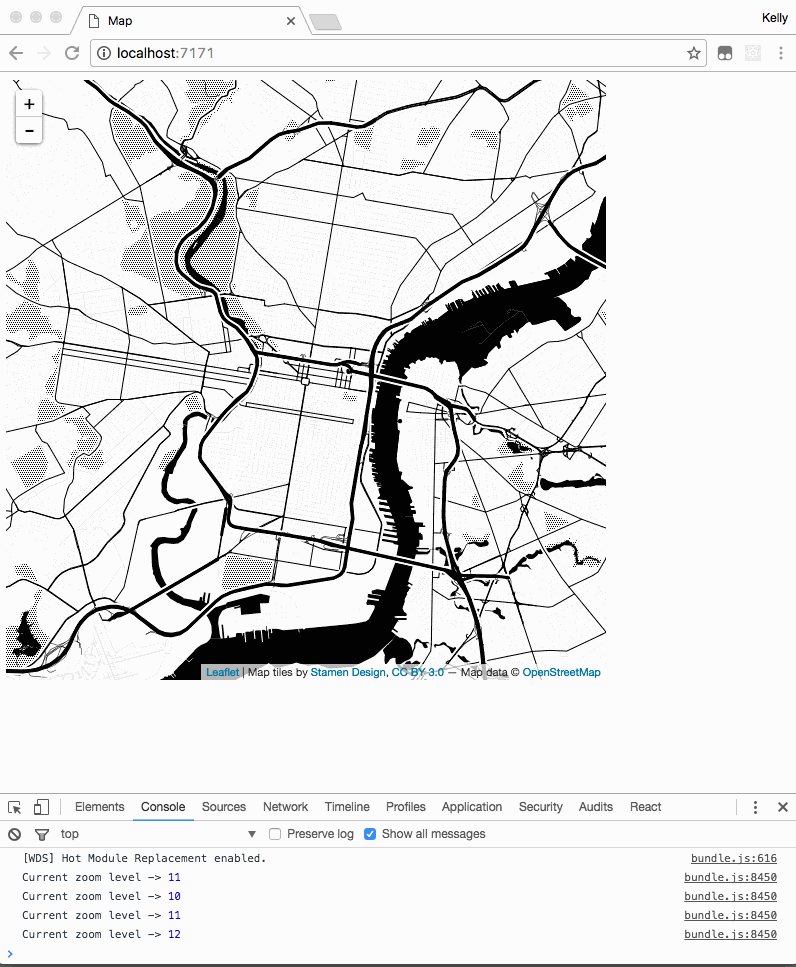
How to Create a Custom Layer Component in React-Leaflet v3 with Leaflet.Ellipse | by Josh Harris | JavaScript in Plain English

Getting Leaflet.Control.Layer.Tree 'children's' to collapse by default? - Geographic Information Systems Stack Exchange

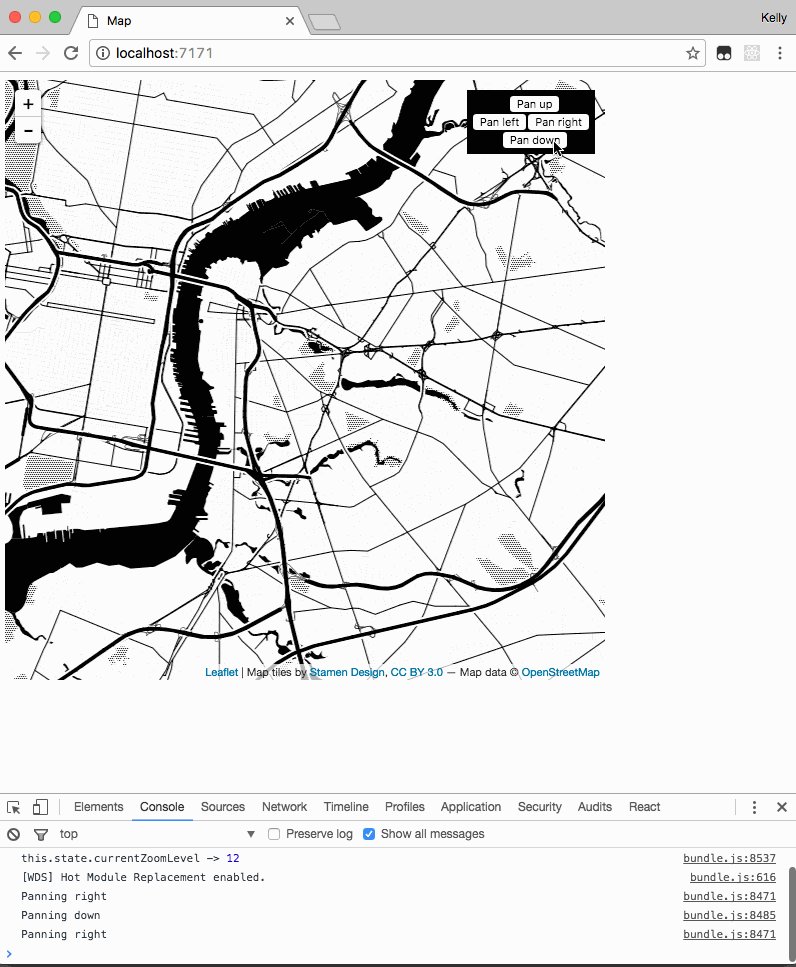
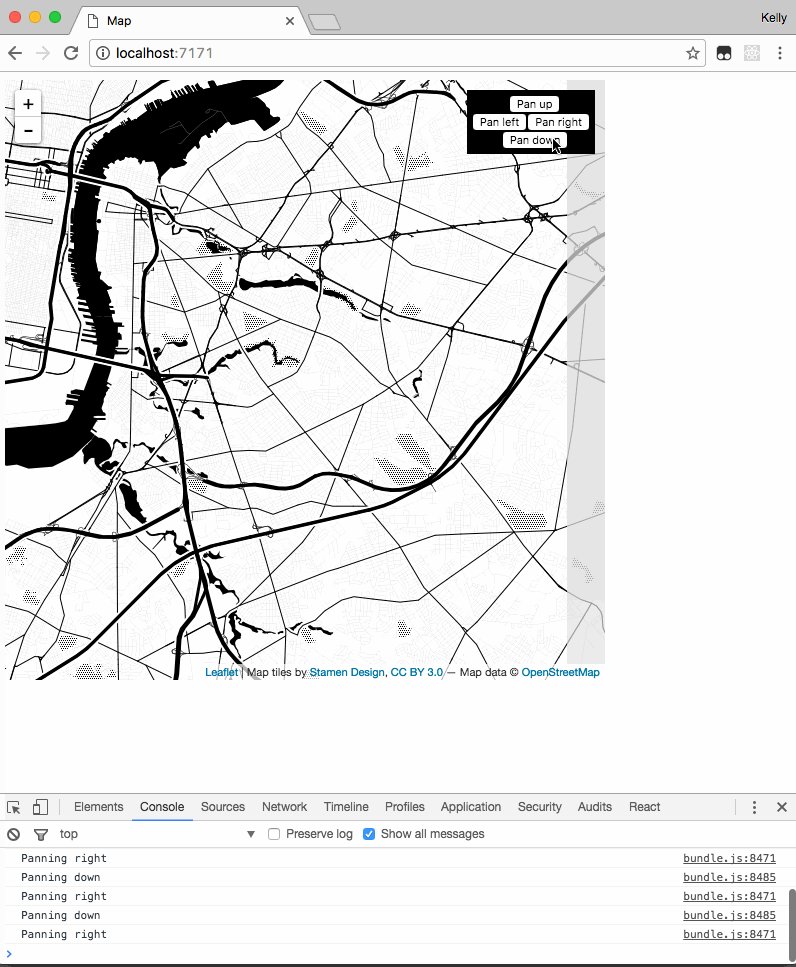
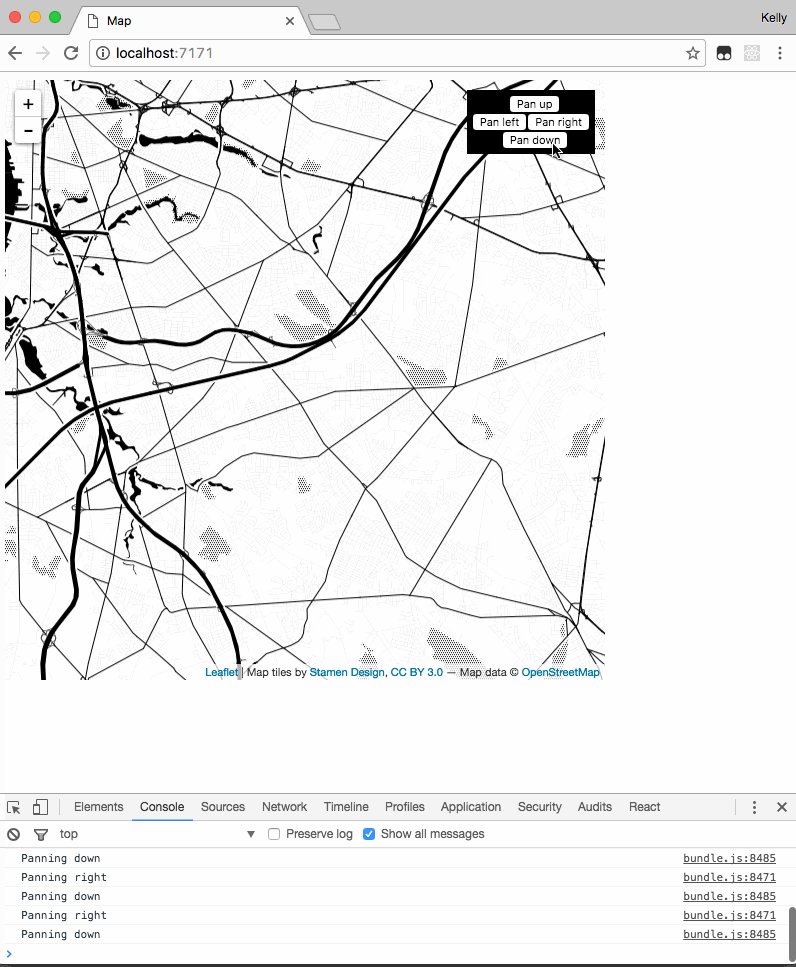
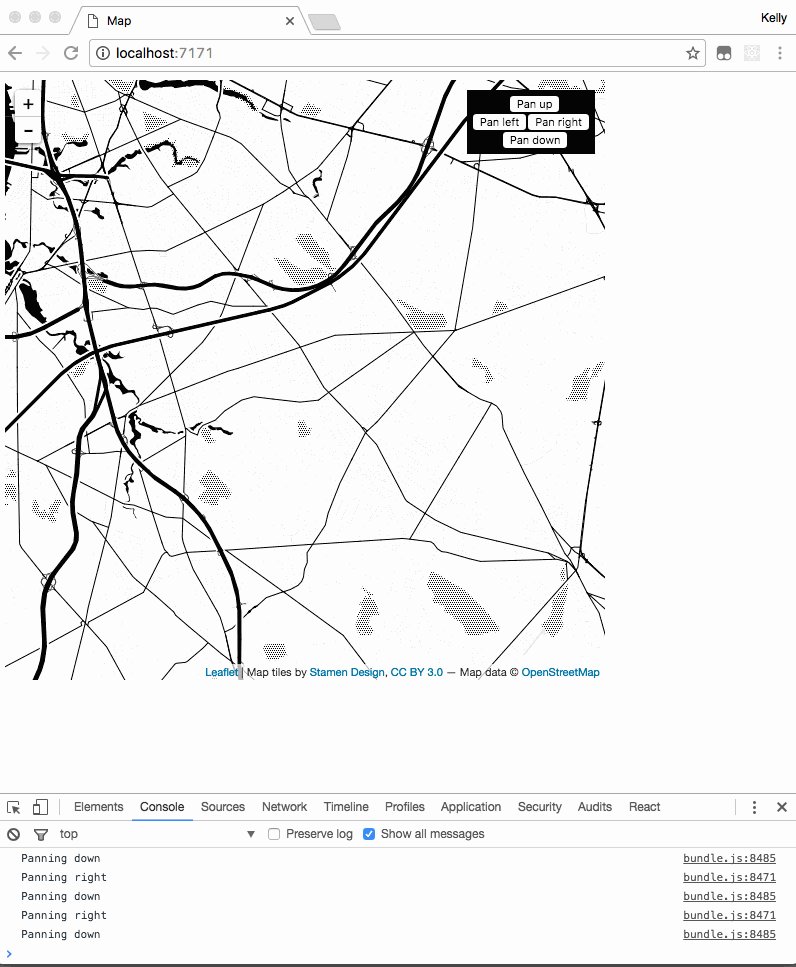
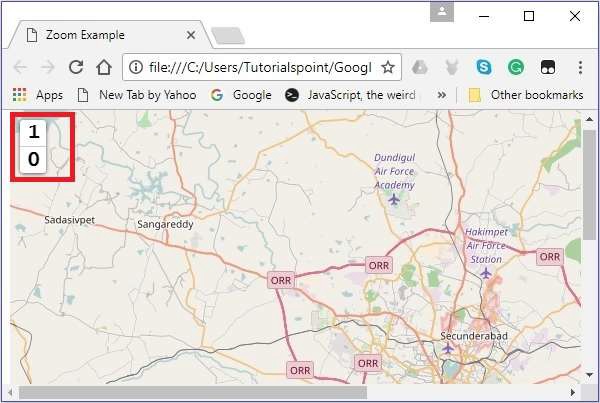
Placing controls outside map container with Leaflet? - Geographic Information Systems Stack Exchange